Успех интернет-проекта зависит от дизайна сайта. H&F с помощью эксперта по юзабилити будет анализировать типичные ошибки в их оформлении. В первом выпуске — модный магазин.
В "Совете директоров" начинающие предприниматели часто просят совета о том, что стоит исправить на их сайте. H&F решил им помочь и пригласил профессионального юзабилиста, чтобы разобрать интернет-магазин нашего читателя Андрея Ушакова — rus-design.com. Советы могут оказаться полезными и другим онлайн-продавцам одежды.
Денис Ильин, Сооснователь и арт-директор студии Breadhead:
Проект rus-design.com интересен тем, что ставит цель объединить в одном интернет-магазине вещи лучших молодых дизайнеров из России и ближнего зарубежья. Это круто, я рад, что в нашей стране кто-то этим занимается.
Зная о таком позиционировании, посетитель захочет увидеть список этих дизайнеров, почитать о них, найти вещи конкретных брендов. Сейчас такая возможность тщательно скрывается — найти ссылку на раздел о дизайнерах можно только на некоторых страницах в самом низу. Эту проблему стоит решить в первую очередь. Для начала — просто разместить ссылку в главном меню сайта. А следом добавить в каталоге фильтр по брендам.
Следующая важная задача — айдентика. Думаю, этому проекту даже на ранней стадии необходимо интересное название и хороший логотип, а не просто доменное имя. Сейчас магазин собран на шаблоне — это, скорее всего, накладывает множество ограничений в плане улучшения его структуры и дизайна. Но что-то можно сделать и в этих условиях. Например, я советую отказаться от тёмного фона и выделить самые важные элементы интерфейса контрастнее. Это можно сделать за пять минут и получить мгновенный результат.
Важно навести порядок в навигации. Меню каталога не должно пропадать ни на каких страницах — ведь это интернет-магазин. Это меню решает сразу две задачи: даёт возможность перейти в каталог и отвечает на вопрос: "Куда я попал?" Ведь посетитель мог прийти на сайт по прямой ссылке, сразу на внутреннюю страницу. Такую же проблему надо устранить у дополнительного меню в подвале сайта.
Все значимые изменения интерфейса и дизайна анализируйте, сравнивая показатели. Подключите сайт к Google Analytics, если ещё этого не сделали.
У этого сайта есть ещё масса проблем, включая сложности с поиском товаров в каталоге и плохие информационные страницы. Про отображение на мобильных устройствах совсем молчу. Но всё это не так важно на старте. Очень разумно, что основатель проекта не стал вкладываться в разработку интернет-магазина с нуля и использовал для начала готовый шаблон. Протестировать спрос и интерес аудитории можно и с этим сайтом. Если появится этот интерес и какая-то материальная отдача от магазина, дальше стоит обратиться в хорошую студию.

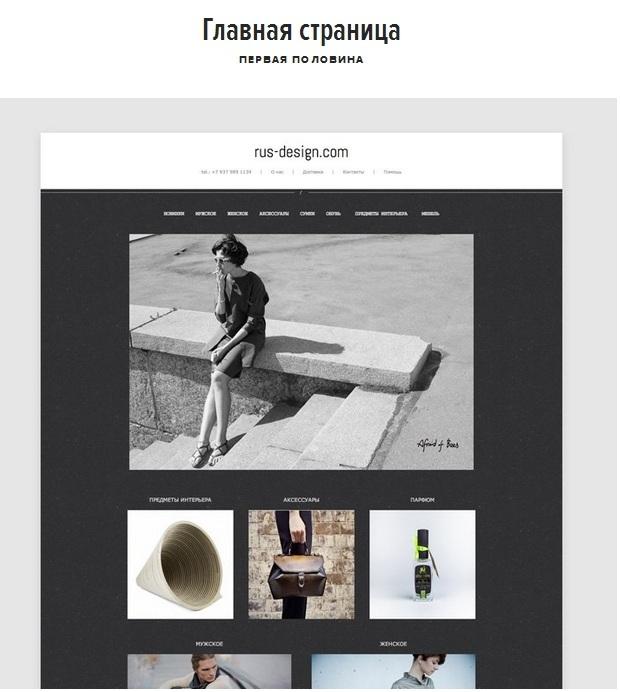
Главная страница встречает нас большой фотографией, которая занимает целый экран, но не содержит подсказок: для чего она тут и куда ведёт. Вероятно, её роль в создании определённого настроения. В любом случае советую сделать этот баннер компактнее по высоте.
Сомнительное решение — использовать тёмный фон в магазине дизайнерских вещей. Он слишком активный и тянет одеяло на себя.
Магазин позиционируется как собрание вещей лучших дизайнеров из России и СНГ. Это его главное отличие от сотен других магазинов. Стоит сообщить об этом на главной странице и привести ссылку на список брендов (сейчас эта ссылка есть только в подвале на некоторых страницах).

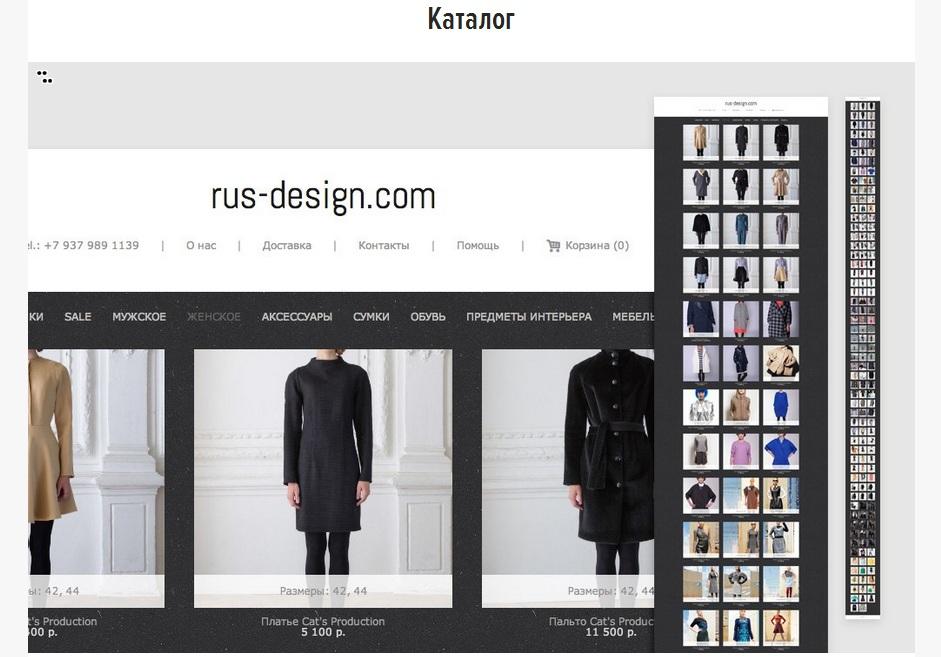
В каталоге одежды есть разделы «Мужское» и «Женское». На этом возможности поиска заканчиваются. Нет деления на категории одежды, нет фильтров по брендам. Не уверен, что фильтр по цветам нужен в этом магазине, но его тоже нет. Также было бы удобно иметь возможность отсортировать список по цене.
В женском разделе примерно 170 товаров загружаются одним длинным списком. Я прокручиваю страницу быстрее, чем успевают появляться товары. Кроме того, в нём сложно ориентироваться. Советую разделить список на несколько страниц (например, по 60 товаров).
Если и открывать всё одной страницей, то как здесь: http://www.reiss.com/womens/all-products/. Блоки товаров появляются сразу, а фотографии в них подгружаются постепенно.

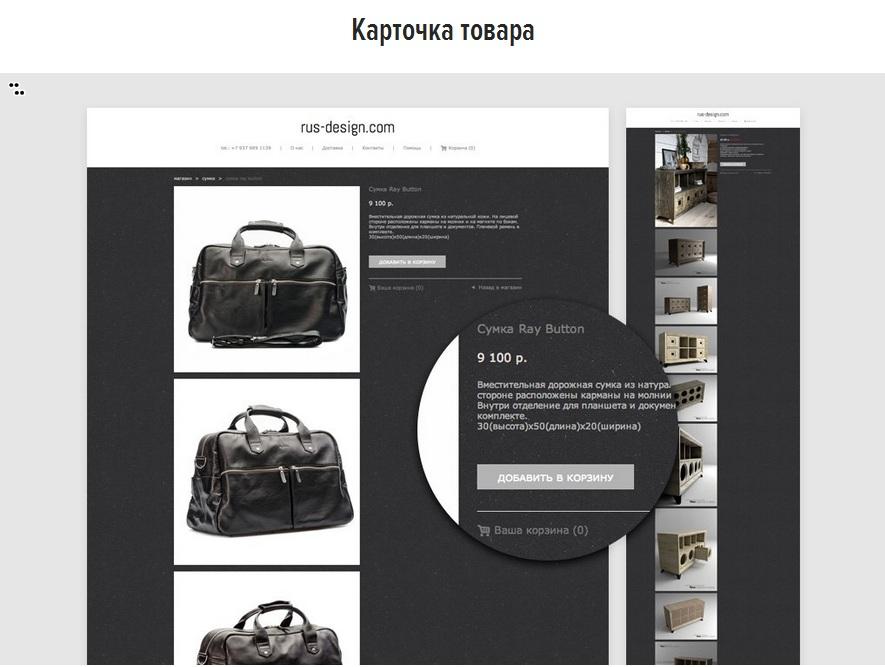
В карточке товара меню каталога загадочным образом исчезло.
Важно написать пару слов о сроках доставки. Знание того, что я могу получить эту вещь уже послезавтра, может стимулировать меня оформить заказ не откладывая.
Кнопка «Назад в магазин» ведёт не туда, откуда я пришёл, а всегда на первую страницу каталога. Смысла в ней нет.
На главной странице мне предлагали эту же сумку со скидкой.
Белый текст на серой кнопке плохо читается. В результате кнопка воспринимается как неактивная. Нужно сделать её контрастнее.
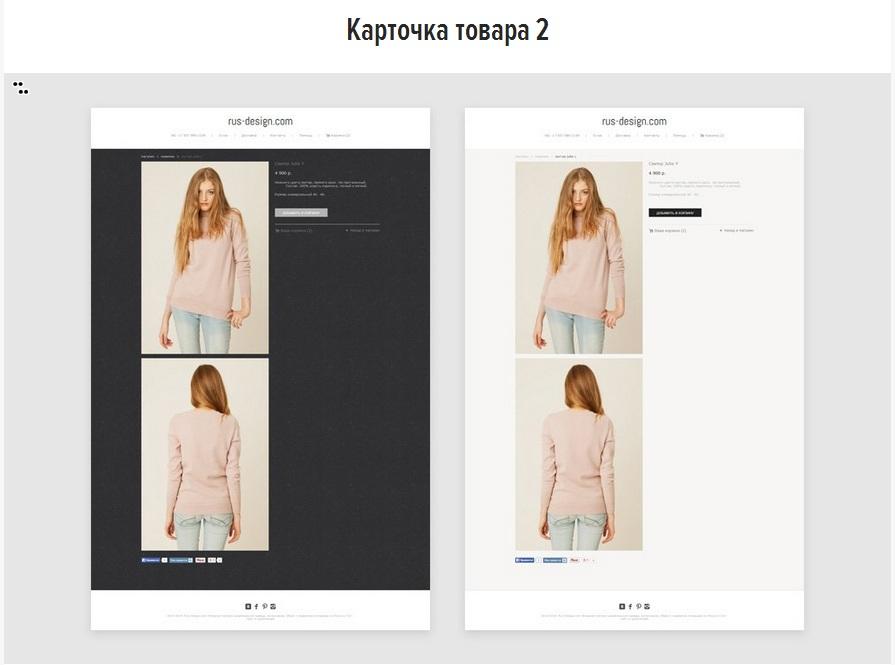
Карточка товара имеет привычную структуру, за исключением того, что фотографии не собраны в галерею, а идут друг за другом. Мне даже нравится такое решение. Но в этом случае нужно «цеплять» справа блок с описанием и кнопкой «Купить». Как, например, здесь http://goo.gl/sccEhM).
В карточке товара нет переходов к другим товарам. Эта страница будет тупиком для многих посетителей, и вы получите результат — их уход с сайта. При этом показывать случайные товары, называя их «Вам может понравиться», как это делают многие магазины, не имеет смысла. Стоит добавить переход к следующему по списку товару, вывести блок с продуктами того же дизайнера или с «ручной» выборкой похожих товаров.

Для сравнения я парой кликов в коде отключил тёмный фон и перекрасил кнопку. Думаю, стало лучше.

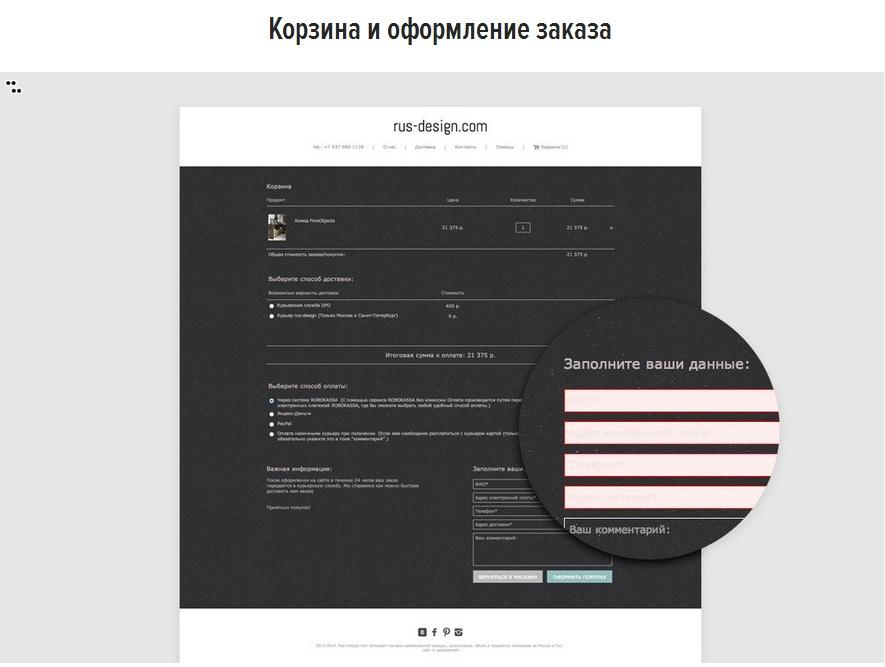
Корзина очень мрачная и «полосатая». Нет явных заголовков, посетитель не знает, куда смотреть.
Нужно постараться убрать все ненужные разделители.
Длинные поясняющие тексты нужно сократить или спрятать в подсказки, всплывающие при наведении.
Под заголовком «Важная информация» оказался совсем неважный текст, который можно было бы показать после оформления заказа.После оформления заказа нужно не забыть подсказать покупателю, что ему делать (или не делать) дальше, например, ожидать ли подтверждающего звонка оператора.
Сложно выбирать курьерскую службу, не видя информации о сроках доставки.
Я бы посоветовал спрашивать у человека «Имя», а не «ФИО».
Так форма реагирует на незаполненные поля. Разумеется, после этого у клиента полностью отпадает желание их заполнять.
Страницы оформления заказа в магазинах, собранных на шаблонах, — это нечто направленное против людей и их желания оформить покупку.Здесь ситуация особенно сложная из-за тёмного фона.

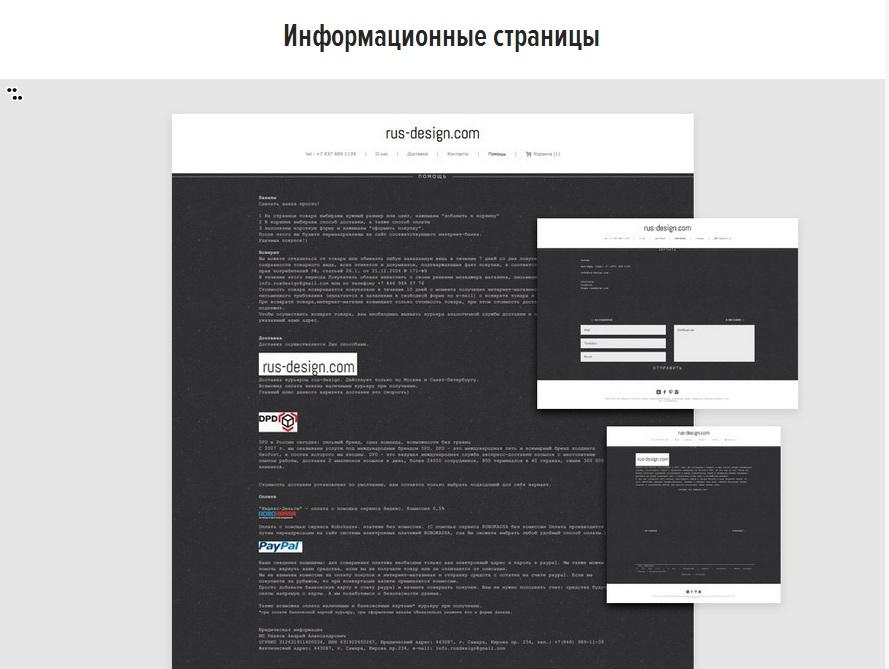
Заголовок страницы лучше сделать крупнее и опустить ниже.
Правила возврата товаров, думаю, лучше разместить в конце страницы. Сюда в первую очередь приходят за информацией о способах доставки и оплаты.
Отступы между текстовыми блоками, заголовками и картинками произвольно скачут. Очень сложно понять, что к чему относится.
Абсолютно нечитабельный массив текста. Во-первых, большой текст всегда лучше разбивать на абзацы и разделять заметными заголовками. Во-вторых, текст не следует растягивать на всю ширину страницы, так его сложно читать. В-третьих, он набран неконтрастным цветом и мелким кеглем.
Здесь так же, как и в карточке товара, нет меню каталога. Справедливым решением будет закрыть страницу сайта.
Не поддаётся объяснению, почему на одних страницах есть дополнительное меню, а на других нет.